Link: https://blog.datawrapper.de/text-in-data-visualizations/
Graphic:

Excerpt:
Text is maybe the most underrated element in any data visualization. There’s a lot of text in any chart or map — titles, descriptions, notes, sources, bylines, logos, annotations, labels, color keys, tooltips, axis labels — but often, it’s an afterthought in the design process. This article explains how to use text to make your visualizations easier to read and nicer to look at.
Show information where readers need it
01 Label directly
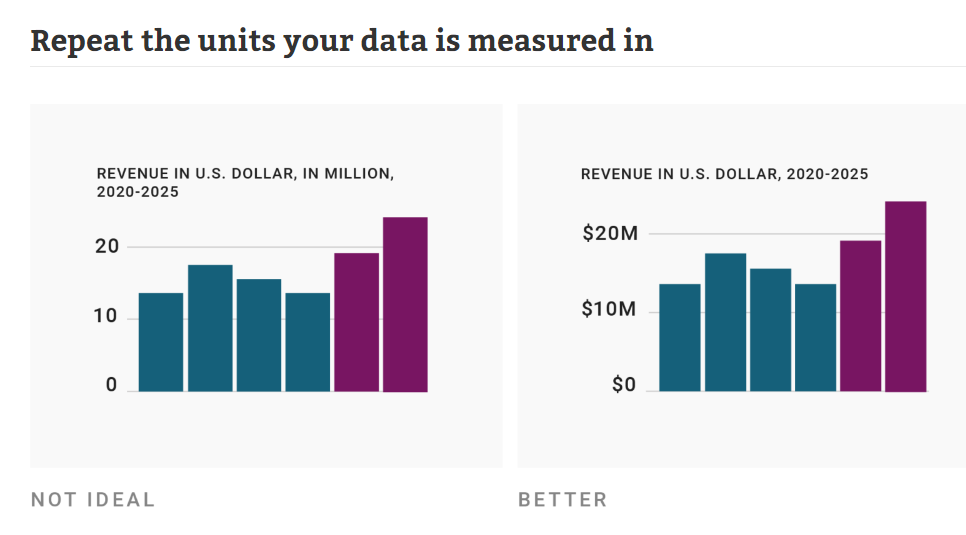
02 Repeat the units your data is measured in
03 Remind people what they’re looking at in tooltips
04 Move the axis ticks where they’re needed
05 Emphasize and explain with annotations
Design for readability
06 Use a font that’s easy to read
07 Lead the eye with font sizes, styles, and colors
08 Limit the number of font sizes in your visualization
09 Don’t center-align your text
10 Don’t make your readers turn their heads
11 Use a text outline
Phrase for readability
12 Use straightforward phrasings
13 Be conversational first and precise later
14 Choose a suitable number format
Author(s): Lisa Charlotte Muth
Publication Date: 28 Sept 2022
Publication Site: Datawrapper